Announcing Public Beta Add to Chrome for free
Add to Chrome for free
Bug reporting made simple
Send bug report with technical details engineers want.

A mordern way to report bugs
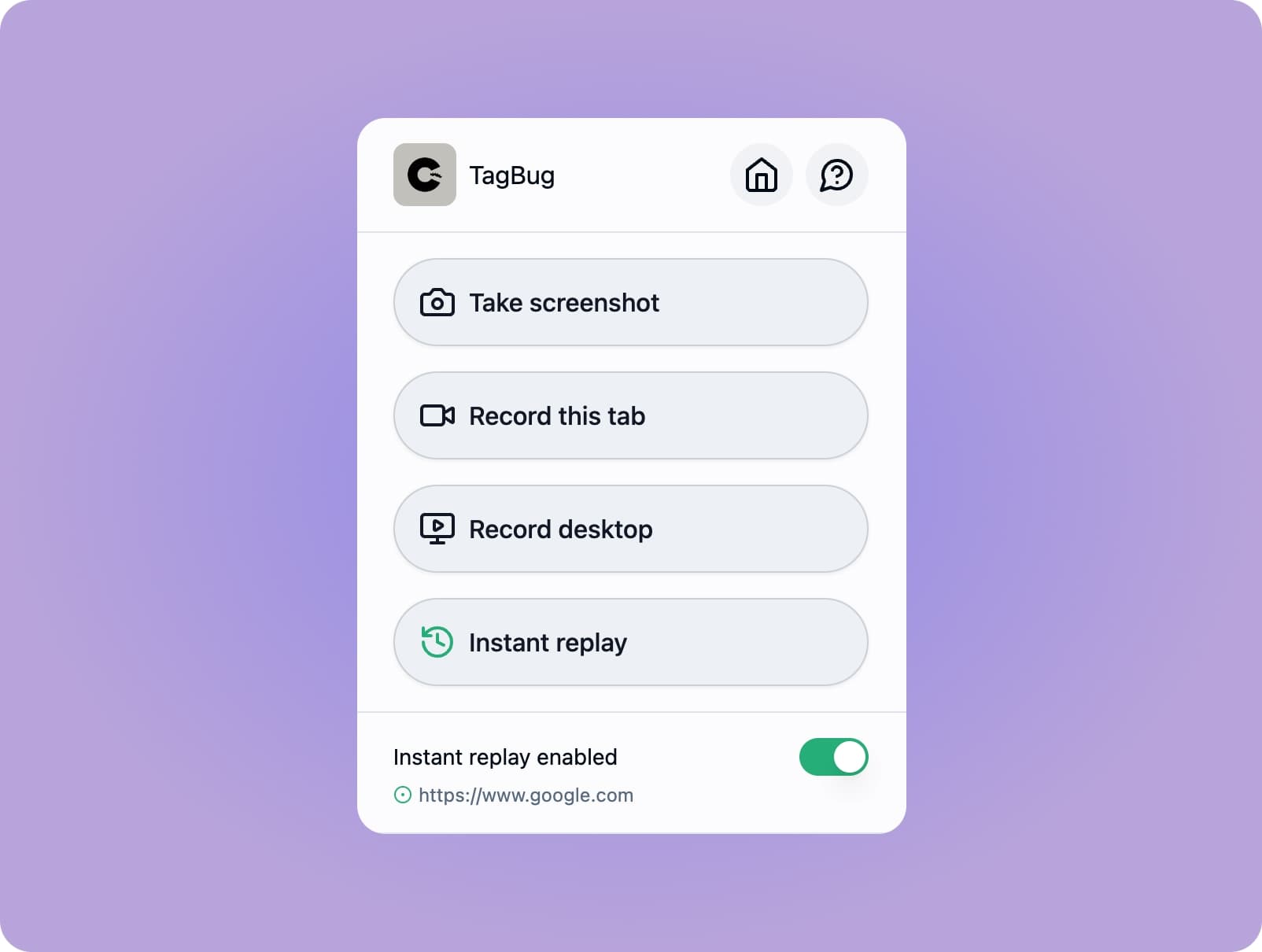
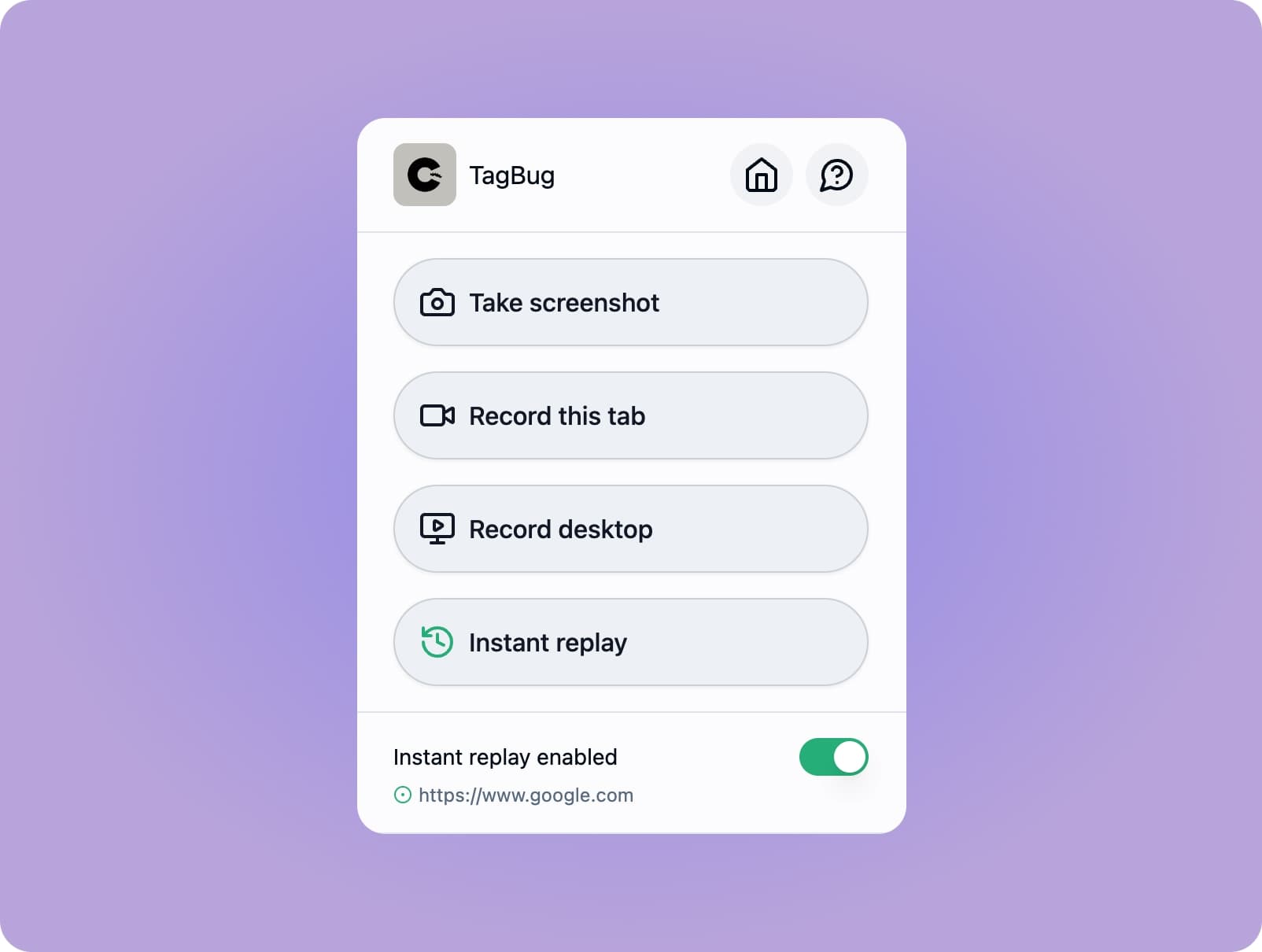
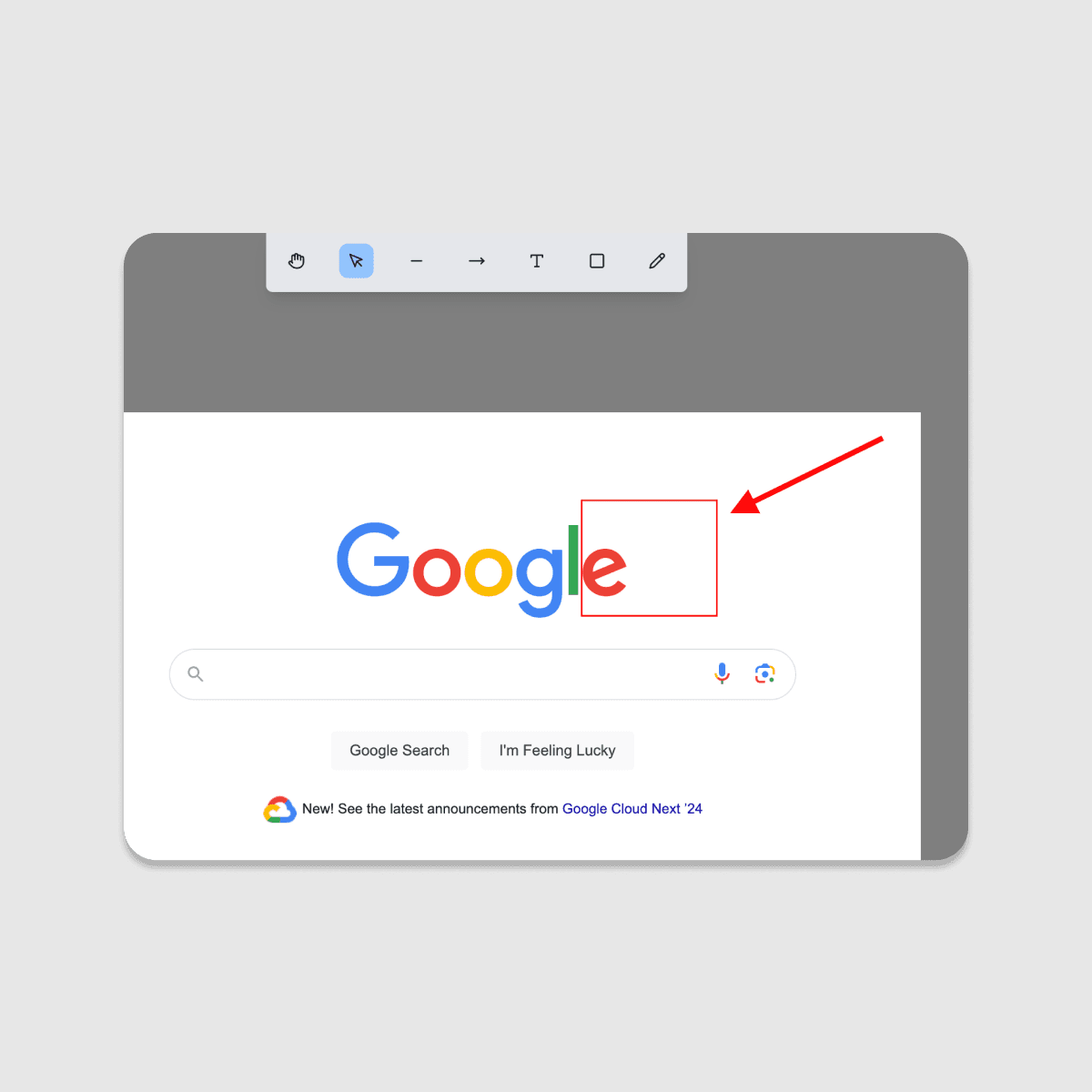
CAPTURE SCREEN
Visual context for your issue
Your website's UI/UX issues need a clear visual context. Use TagBug to record your screen with annotated screenshot or video.
Screenshot with annotations
Videos

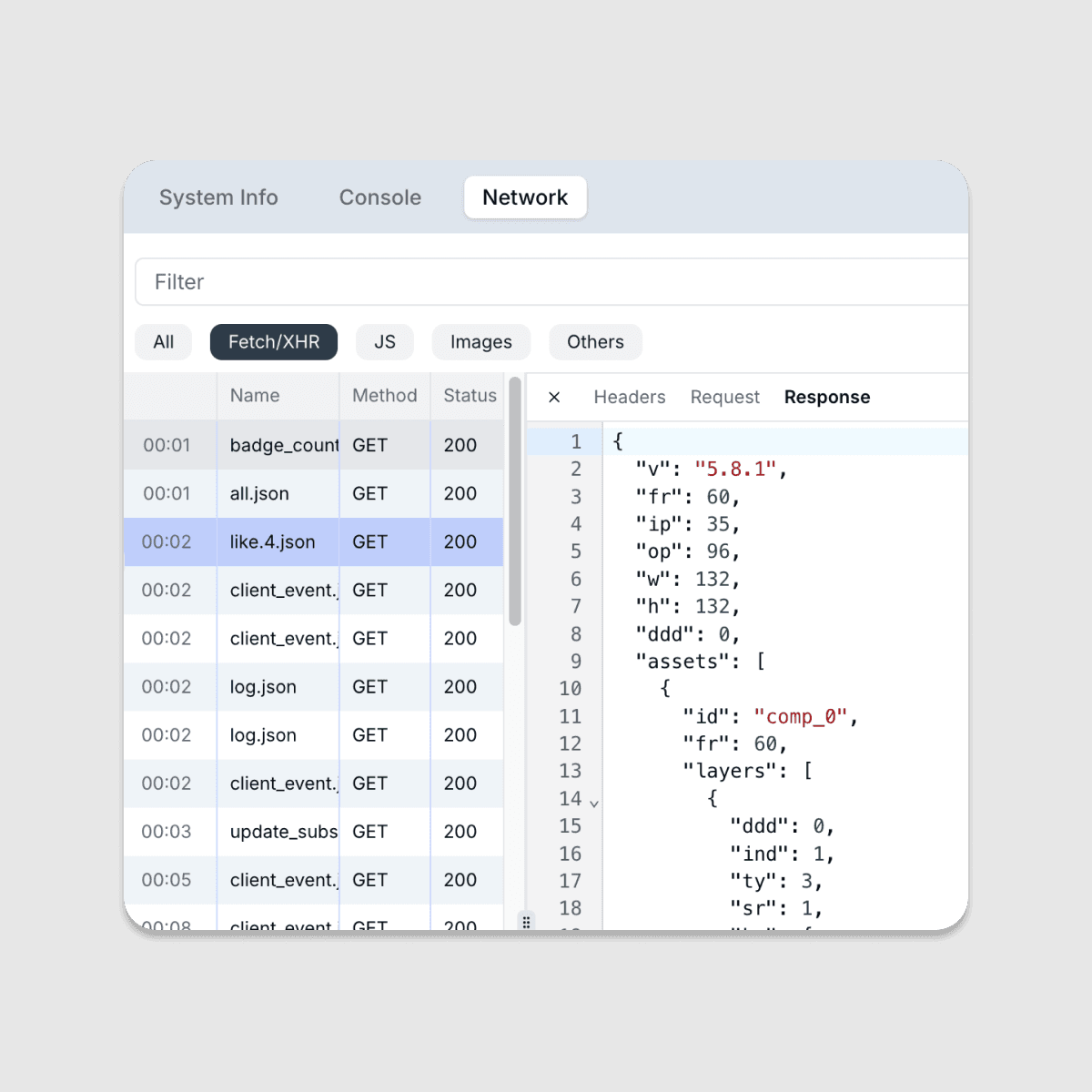
TECHNICAL DETAILS
Engineers need critical data to identify issues
System information, network request and console logs are collected with the issue. No more back and force communication between QA and engineers.
System information
Javascript logs
Network request

INSTANT REPLAY
Time travel debugging
TagBug can replay what happened in the last few minutes on your website. It's like a time machine, and you can see what happens before the bug happens.
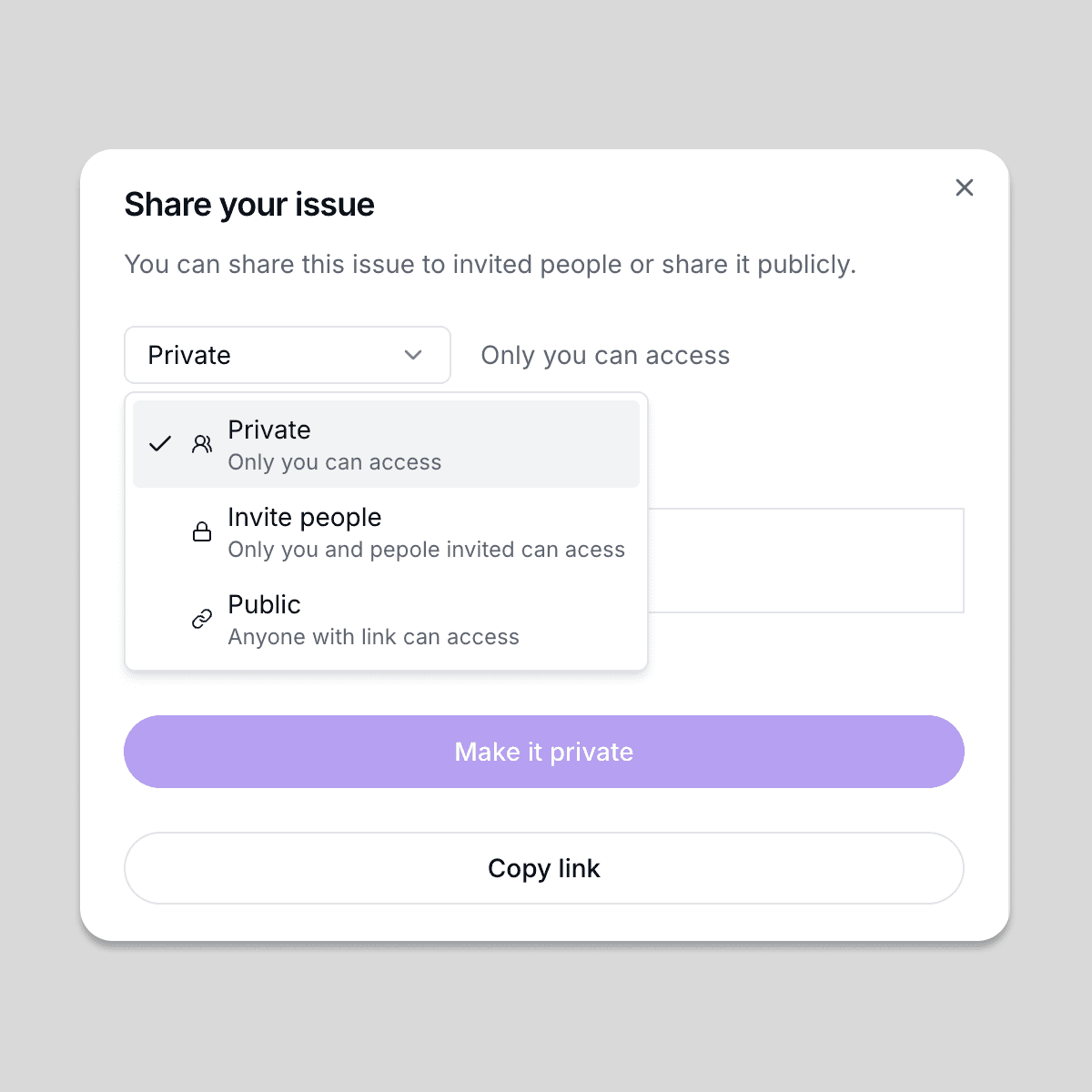
COLLABORATION
Share with your team
Every issue is private by default, and you can share it with invited people. TagBug also allows you create folders to manage issues.
Organize with folders